こんにちは。
今回はIFTTTを使って在宅時間のモニターシステムを作ってみようと思います。
背景
私は仕事の関係で出張と在宅勤務が非常に多いです。
そこで、出張が多い時は家の稼働率がどのぐらいなのか、在宅勤務時はどのくらい移動していないのかという参考にこちらのモニターを作ってみたいと思いました。
このデータをもとに、散歩や買い物に出かけるのも良し、自宅の稼働率があまりに低い様なら引っ越しなんかもアリかななんてことに使ってみたいです。
システム構成
今回のシステム構成はこんな感じです。

IFTTTの機能を使って家(周辺)の出入りをGoogleSpreadsheetに記載します。
次にサーバー上のPythonでこの家の出入り情報のSpreadsheetをダウンロードしてJSONに変換します。
最後にjavascript上でこのJSONにアクセスし、Chart.jsでグラフ表示します。
IFTTTの設定
今回はIFTTTで家周辺への出入りをSpreadsheetに書き込むというAppletと呼ばれるものを作成します。
以前IFTTTを使って家電リモコンの温湿度情報をSpreadsheetに書き込むことをやったので記事を載せておきます。
aki-lab.hatenadiary.com
今回は、家に出入りしたらその情報をSpreadSheetに書き込むというAppletを作成します。
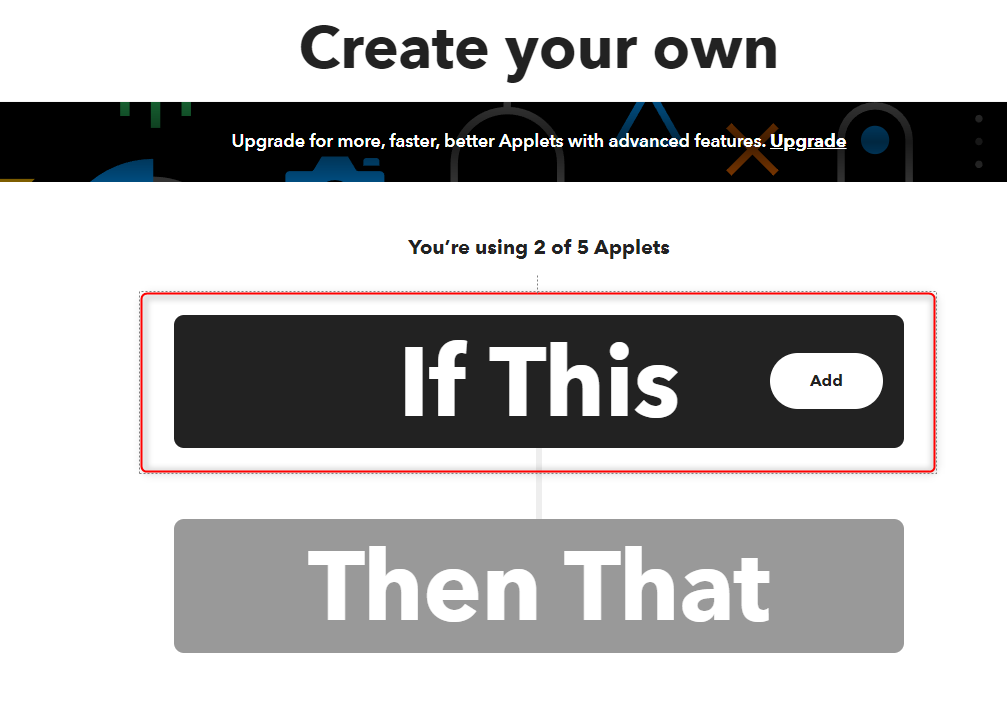
新規のAppletをCreateから作成します。

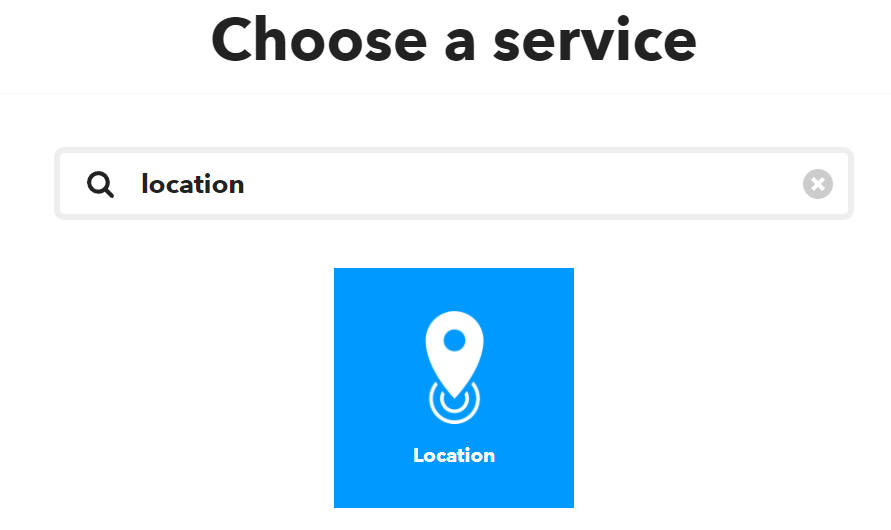
If ThisにLocationを追加します。


今回は入退出の両方を記録したいので、「You enter or exit an area」を選択します。

あとは自宅の場所を選択して、Triggerを作成します。
次に「Then That」を設定していきます。
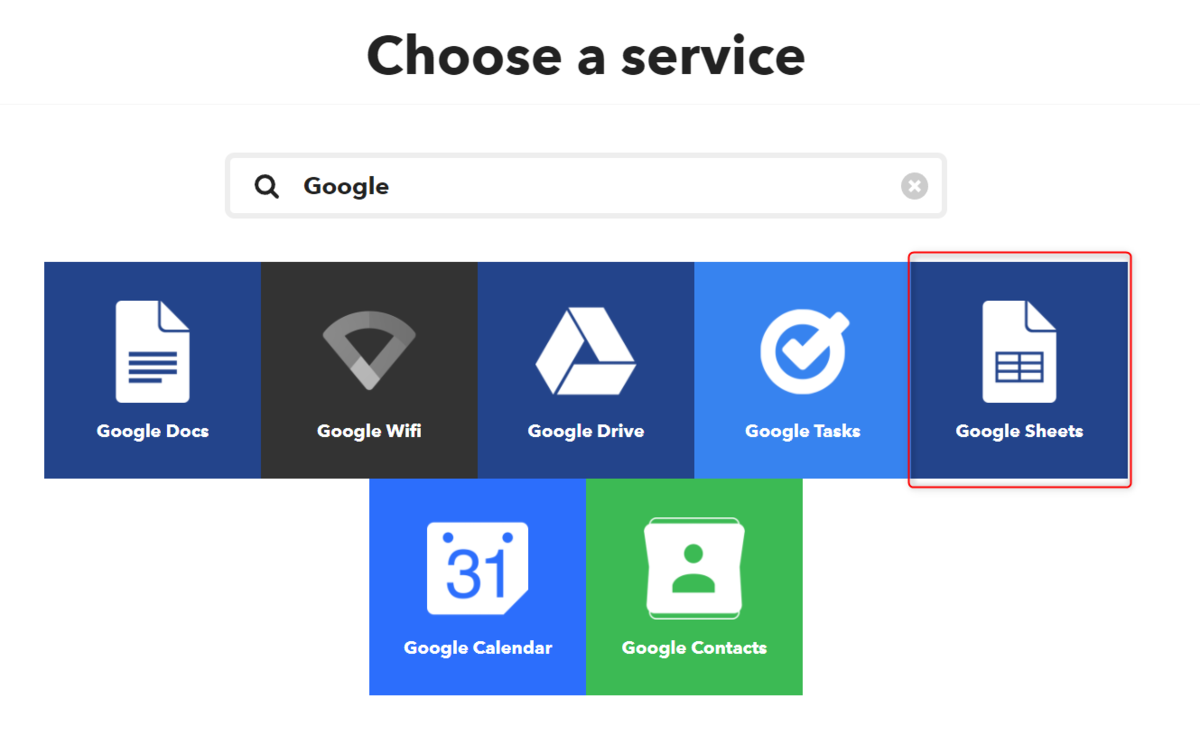
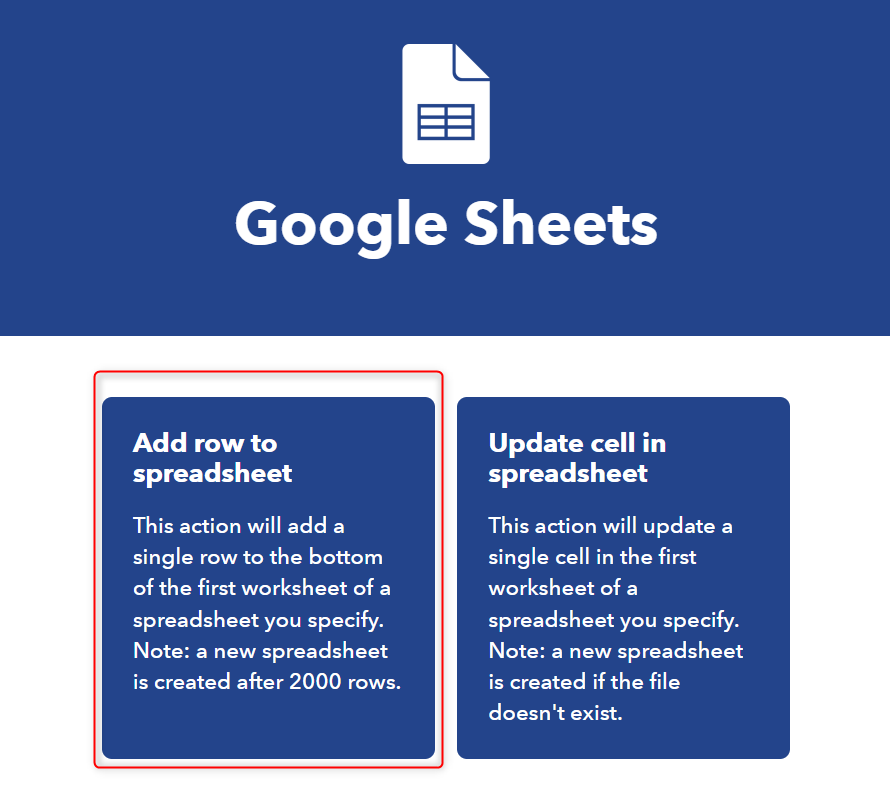
入退出情報をGoogleSpreadsheetに出力したいのでGoogle SheetのAdd rowを選択します。


これにてIFTTTの設定は完了です。
Google APIの設定
次にサーバーからGoogleSpreadSheetへアクセスするためにAPIを使用するのですが、その準備をします。
本当は該当のIFTTTが記録するスプレッドシートを公開設定にしてこんな設定しなくて済むのですが、在宅情報は少し機密性の高い情報な気がするのでしっかりとAPIでアクセスします。
まず適当なプロジェクトを作ります。
私の場合はHomeAwayMonitorとしました。

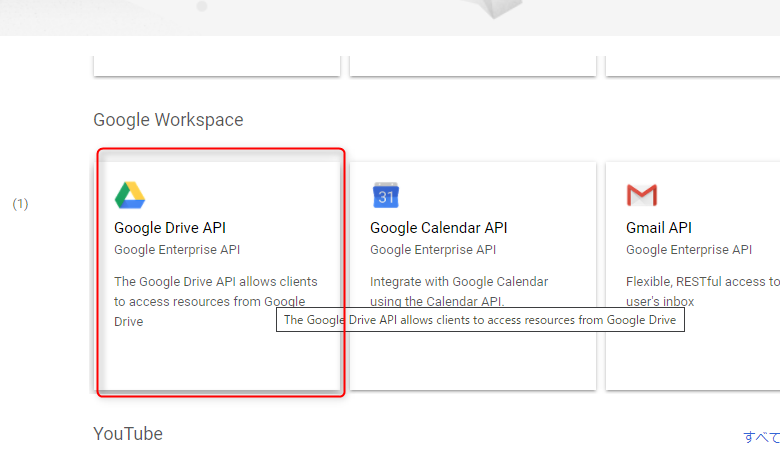
次にGoogleDriveのAPIを設定します。


次にサービスアカウントというものを作ります。
このアカウントを使ってデータにアクセスするのが最終的にやりたいことです。
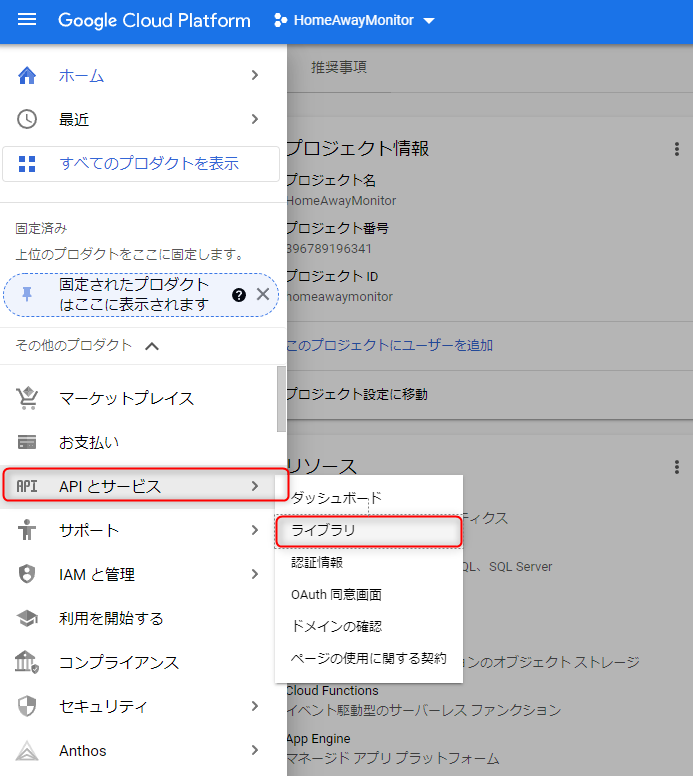
まず、APIとサービスのメニューから認証情報を開きます。
そこで認証情報を作成からサービスアカウントを選んでサービスアカウントを作成します。

今回はHomeAwayMonitorAccountというアカウント名にしました。

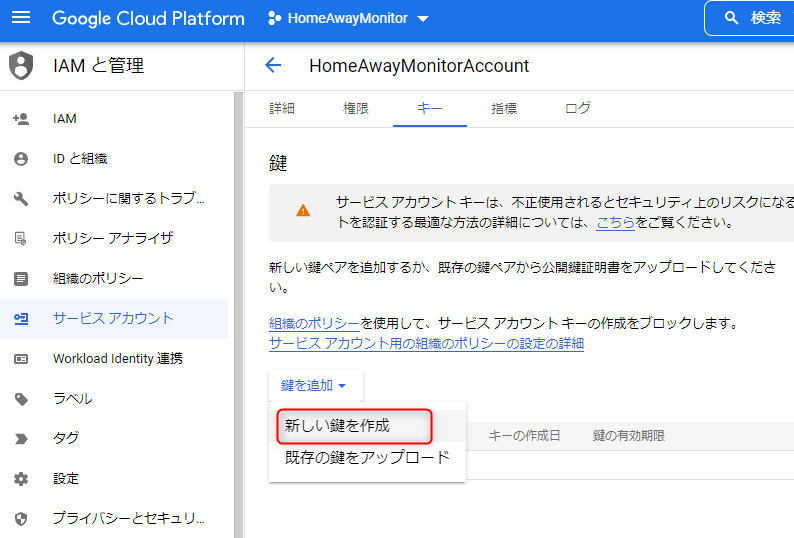
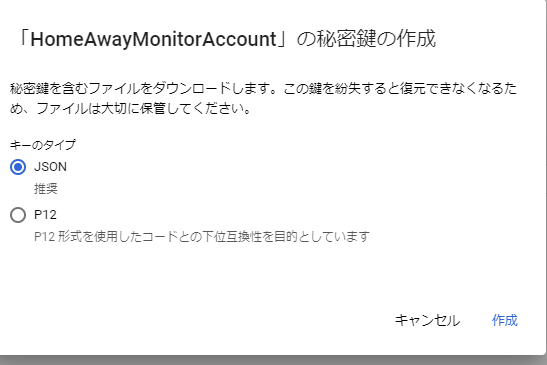
次にこのアカウントをサーバー上で使用するための鍵を生成します。


このJSON鍵を使ってサーバープログラム上からGoogleDriveのファイルにアクセスします。
最後にこのサービスアカウントにIFTTTによって随時情報が追加されているエクセルのファイルを共有してあげます。

これにてAPIの準備は完了です。
サーバー上でのCSVデータ変換(python)
今回のサーバー上のコードの構成としては
となっています。
20行目でhomeawaymonitor_APIKey.jsonというファイルを参照していますが、こちらがサービスアカウントで作成した秘密鍵になります。
なのでセキュリティ上安全なDirectoryでこのコードからアクセスできる場所に置いておきましょう。
データ変換内容としてはIFTTTからのデータフォーマットはEnter/Exitの出入りを記録しています。
しかし、私が確認したいのは「どのぐらい家にいるか」なので家にいる状態かどうかが重要です。
そこで、Enter/Exitの時間にステップ的に在宅状態(Home)と外出状態(Away)が切り替わるようにしています。(実際は一秒)
なので状態量としてはEnemurationとしてAway/Homeといた値を使用しています。
あとはこのコードをCrontabで定期的に実行しておけば勝手に変換されたJSONを吐いてくれるのでそれをJavascrptで呼び出してグラフ表示するだけです。
パッケージは私はgoogle-api-python-clientをpipで追加しました。(Pandas等は以前インストールしていたので)
Chart.jsでの在宅状況表示
最後に変換したJSONファイルをJavaScriptでChart.jsを使用してグラフ化します。
基本的には前回の温度モニターと同様の処理になりますが、追加でx軸の変更機能も過去記事同様に実装しています。
特筆するような内容はないのですが、今回は表示する値が数値ではなくHome/AwayといったEnemuration値なのでその設定を37、38行目で行っています。
typeを「category」、labelsを「'Home',''Away'」とすることでEnemuration値を扱うことができます。
実際の表示画面はこんな感じになります。

ちょっと見づらい気もしますね。(笑)
在宅率とかにした方がいいのか、、、、
今後改善していこうと思います。
せっかくAPI使ってデータをとってきてはいますが、このページ自体にはアクセス制限はかけていないので今後それも設定していこうと思います。
以上で在宅時間モニター作成でした。
実際のコードもこちらに置いておきます。
GitHub - Aki-R/HomeAwayMonitorIFTTT: Monitor your presence in your home by IFTTT.